Slack wheel
Why?
Imagine this at the office: the eternal lunch debate—'Where do we eat?' I decided to inject a bit of crazy into the mix. Instead of a straightforward solution like picking a random element from a list, I went all-in and built a spinning wheel that dishes out a random answer right there on Slack. Why? Well, because simplicity is overrated, and I wanted to prove a point.
This idea started with a chat with a non-tech buddy. I wanted to demonstrate that while we can do anything (even if there's always a cost). So, I got to work. Created a wheel on a canvas, spinned it with animations, and transformed it into a .gif, stored it on a AWS S3 (a storage solution) and plug the Slack API for communication. I must say, Slack did an impressive job with integrations — smooth sailing all the way.
The final touch? Deployment with Serverless, a framework I swear by. It's one of my go-to when I want to bring projects to life in a flash. Lunch decisions are now a spin away, thanks to a bit of craziness and a whole lot of tech magic!"
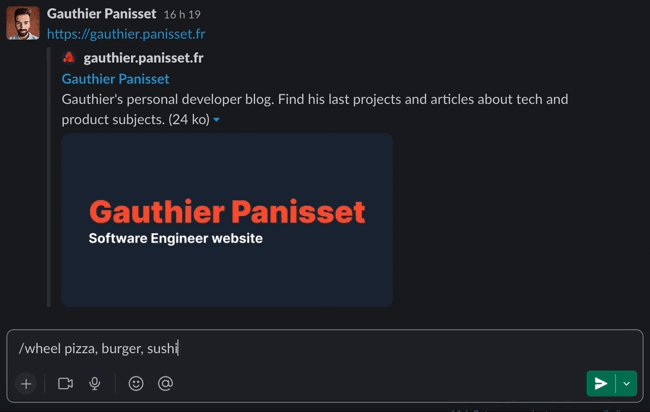
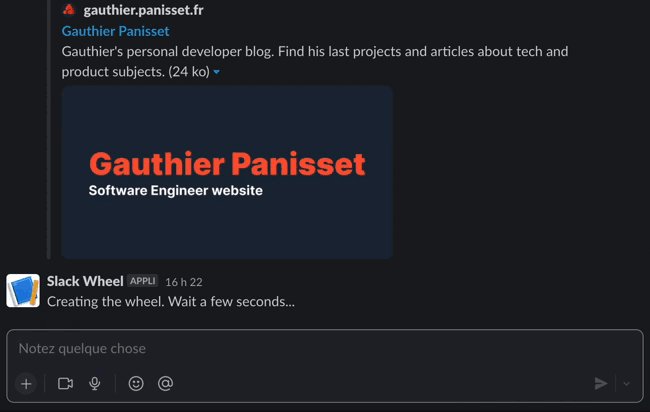
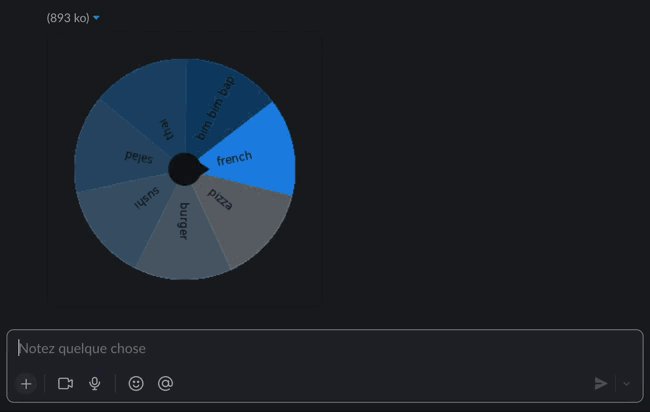
Screenshots

Technical stack
- Serverless with TypeScript to ease deployment.
- gif-encoder and node-canvas to create a .gif.
- Slack API to communicate with Slack.